Themes: Difference between revisions
No edit summary |
No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The "Themes" section allows to manage different themes for your website. Each theme is identified by the URL used to access it. The default theme has a regular expression to "catch all" URL used: ^.* If you want to use different themes for your multiple website hosted on MiRTA PBX, you need to remove this entry and populate with the specific URL. | The "Themes" section allows to manage different themes for your website. Each theme is identified by the URL used to access it. The default theme has a regular expression to "catch all" URL used: ^.* If you want to use different themes for your multiple website hosted on MiRTA PBX, you need to remove this entry and populate with the specific URL. | ||
When the website will be accessed, using one of the listed URL, the selected theme will be used. | When the website will be accessed, using one of the listed URL, the selected theme will be used. | ||
| Line 12: | Line 10: | ||
[[file:theme2.png|400px]] | [[file:theme2.png|400px]] | ||
[[file:theme3.png|400px]] | |||
'''Server Name Regex''' allows to define the regular expression to capture the URL used to access the website. So you can have a theme for www.yourvoipcompany.com and one for www.yourpbx.com with different colors, settings and text | '''Server Name Regex''' allows to define the regular expression to capture the URL used to access the website. So you can have a theme for www.yourvoipcompany.com and one for www.yourpbx.com with different colors, settings and text | ||
| Line 37: | Line 37: | ||
<li><a href="http://www.google.com"> <i class="fa fa-lg fa-fw fa-cog"></i> <span class="menu-item-parent">TEST</span></a></li> | <li><a href="http://www.google.com"> <i class="fa fa-lg fa-fw fa-cog"></i> <span class="menu-item-parent">TEST</span></a></li> | ||
</pre> | </pre> | ||
'''Additional Configuration item menu''' allows you to add the html for an additional menu at the bottom of the Configuration menu tree. You can try with something like | |||
<pre> | |||
<li><a href="http://www.google.com">TEST</a></li> | |||
</pre> | |||
You can use some variables like: | |||
* {$tenantcode} - The code, like "DEVEL" | |||
* {$selectedTenant} - The id of the tenant, like 1 | |||
* {$tenantname} - The name of the tenant, like "Canistracci Oil" | |||
* {$username} - The user connected | |||
'''Additional Status item menu''' is the same as above but for Status menu | |||
'''Additional Admin item menu''' is the same as above but for Admin menu | |||
'''Logo path''' is the local path where to find an image to show on first page and on every page, in the top left corner | '''Logo path''' is the local path where to find an image to show on first page and on every page, in the top left corner | ||
| Line 46: | Line 62: | ||
'''Custom Javascript''' allows to use an additional Javascript. The file needs to be placed inside the theme directory as following: themes/{$theme}/js/{$customjs} | '''Custom Javascript''' allows to use an additional Javascript. The file needs to be placed inside the theme directory as following: themes/{$theme}/js/{$customjs} | ||
'''Custom Login.tpl''' allows you to define a completely rewritten login.tpl page. You can download the original login.tpl file from http://demo.mirtapbx.com/mirtapbx_support/login.tpl | '''Custom Login.tpl''' allows you to define a completely rewritten login.tpl page. You can download the original login.tpl file from http://demo.mirtapbx.com/mirtapbx_support/login.tpl For example you can create a new tpl file named "mylogin.tpl", reference it in this field and place in /var/www/html/pbx/templates directory. | ||
'''Max number of menu items''' defines how many menu items to show max. The additional menu items will be shown in an "More Configuration" menu item | '''Max number of menu items''' defines how many menu items to show max. The additional menu items will be shown in an "More Configuration" menu item | ||
| Line 57: | Line 73: | ||
'''Multiple clusters portal''' permit to activate a special feature, when having multiple distinct MiRTA PBX clusters, allowing to use the login page of a server to access any of the clusters. This is named [[Multiple Cluster Portal]] | '''Multiple clusters portal''' permit to activate a special feature, when having multiple distinct MiRTA PBX clusters, allowing to use the login page of a server to access any of the clusters. This is named [[Multiple Cluster Portal]] | ||
'''Switchboard login module tpl''' allows defining the path to a tpl file in templates directory containing the <pre><div></pre> used for the switchboard login. The original <pre><div></pre> is the following: | |||
<pre> | |||
<div id="logindialog" title="{$title} <t>Login</t>" style="display:none"> | |||
<form> | |||
<div> | |||
<label for username><t>Username</t>:</label> | |||
<input type=text name=username id=username size=20></input> | |||
</div> | |||
<div> | |||
<label for password><t>Password</t>:</label> | |||
<input type=password name=password id=password size=20></input> | |||
</div> | |||
<div> | |||
<label id="authResponse"> </label> | |||
</div> | |||
<div> | |||
<label> </label> | |||
<button class=cuteButton value="login" onclick="login($('#username').val(),$('#password').val(),{$versionswitchboard}); return false;"><t>Login</t></button> | |||
</div> | |||
</form> | |||
</div> | |||
</pre> | |||
'''Switchboard objects definition''' allows defining the path to a tpl file in templates directory containing the HTML definition used for the objects in the switchboard. The custom tpl may contain only the objects you want to redefine. You can download the latest one from your server path /pbx/templates/rtportalObjects.tpl | |||
== Apache integration == | == Apache integration == | ||
| Line 87: | Line 130: | ||
* Rename /etc/httpd/conf.d/ssl.conf in /etc/httpd/conf.d/00_ssl.conf to be sure it is read first | * Rename /etc/httpd/conf.d/ssl.conf in /etc/httpd/conf.d/00_ssl.conf to be sure it is read first | ||
* | * Create an empty ssl.conf to avoid upgrades to recreate it | ||
* Add an entry for apachectl in /etc/sudoers.d/apache like <pre>apache ALL = NOPASSWD: /usr/sbin/apachectl</pre> | * Add an entry for apachectl in /etc/sudoers.d/apache like <pre>apache ALL = NOPASSWD: /usr/sbin/apachectl</pre> | ||
* Add an entry for certbot | * Add an entry for certbot in /etc/sudoers.d/apache like <pre>apache ALL = NOPASSWD: /usr/bin/certbot</pre> | ||
* If you are running multiple servers and you like to automatically distribute the Let's Encrypt certificatesand configuration files among multiple servers, you need to copy the protected/alignConfiguration.sh in /usr/local/bin, edit as needed and add a suoders entry for this file in /etc/sudoers.d/apache <pre>apache ALL = NOPASSWD: /usr/local/bin/alignConfiguration.sh</pre> | * If you are running multiple servers and you like to automatically distribute the Let's Encrypt certificatesand configuration files among multiple servers, you need to copy the protected/alignConfiguration.sh in /usr/local/bin, edit as needed and add a suoders entry for this file in /etc/sudoers.d/apache <pre>apache ALL = NOPASSWD: /usr/local/bin/alignConfiguration.sh</pre> | ||
Latest revision as of 15:50, 4 November 2023
The "Themes" section allows to manage different themes for your website. Each theme is identified by the URL used to access it. The default theme has a regular expression to "catch all" URL used: ^.* If you want to use different themes for your multiple website hosted on MiRTA PBX, you need to remove this entry and populate with the specific URL.
When the website will be accessed, using one of the listed URL, the selected theme will be used.
You can use any Regular Expression to identify your URL.
When defining a Theme, you can choose several options and even produce a complete new CSS theme.
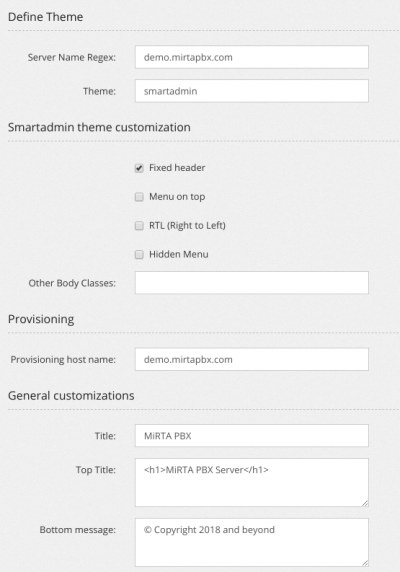
Server Name Regex allows to define the regular expression to capture the URL used to access the website. So you can have a theme for www.yourvoipcompany.com and one for www.yourpbx.com with different colors, settings and text
Theme is the directory where to get all the files for the theme
Fixed header specified if the top header will stay in place when scrolling the page or not
Menu on top allows to have menu on top instead of the left side
RTL (Right to Left) is for the countries using RTL languages
Hidden menu hides the main menu but still accessable by hovering over left edge
Other Body Classes permits to use your own full body classes or one of the SmartAdmin skins, like from smart-style-1 to smart-style-4
Title is the window title that will be used
Top Title is the title on the top of the page, with HTML formatting
Bottom Message is the message shown at the bottom of every page
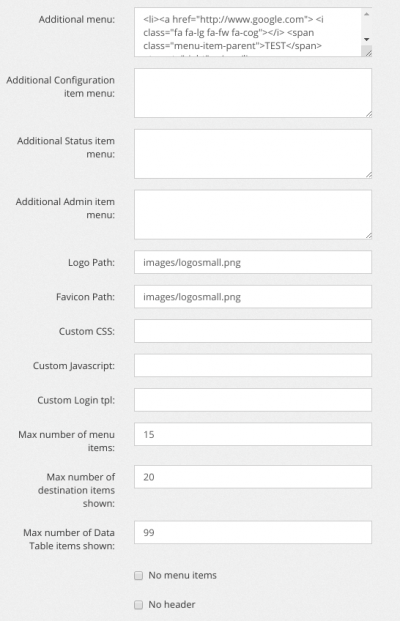
Additional menu allows you to add the html for an additional menu at the bottom of the menu tree. You can try with something like
<li><a href="http://www.google.com"> <i class="fa fa-lg fa-fw fa-cog"></i> <span class="menu-item-parent">TEST</span></a></li>
Additional Configuration item menu allows you to add the html for an additional menu at the bottom of the Configuration menu tree. You can try with something like
<li><a href="http://www.google.com">TEST</a></li>
You can use some variables like:
- {$tenantcode} - The code, like "DEVEL"
- {$selectedTenant} - The id of the tenant, like 1
- {$tenantname} - The name of the tenant, like "Canistracci Oil"
- {$username} - The user connected
Additional Status item menu is the same as above but for Status menu
Additional Admin item menu is the same as above but for Admin menu
Logo path is the local path where to find an image to show on first page and on every page, in the top left corner
Favicon path is the local path where to find a .ico image to use as favicon.
Custom CSS allows to use an additional CSS. The file needs to be placed inside the theme directory as following: themes/{$theme}/css/{$customcss}
Custom Javascript allows to use an additional Javascript. The file needs to be placed inside the theme directory as following: themes/{$theme}/js/{$customjs}
Custom Login.tpl allows you to define a completely rewritten login.tpl page. You can download the original login.tpl file from http://demo.mirtapbx.com/mirtapbx_support/login.tpl For example you can create a new tpl file named "mylogin.tpl", reference it in this field and place in /var/www/html/pbx/templates directory.
Max number of menu items defines how many menu items to show max. The additional menu items will be shown in an "More Configuration" menu item
Max number of destination items shown defines how many menu items to show when selecting the destination for an object. More items can be recovered pressing the "More..." link or using the search box.
Max number of Data Table items shown defines how many menu items to show using the Data Table javascript control. If more items are available, then the jqGrid will be automatically used. You can use either one pressing the double arrow, when available (Extensions and DIDs pages only).
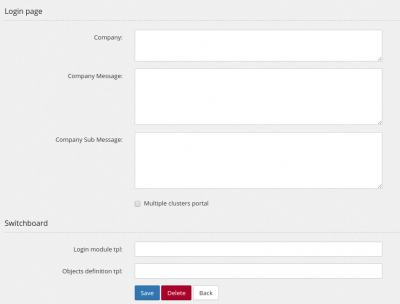
Login page allows to define the messages for the standard login.tpl page
Multiple clusters portal permit to activate a special feature, when having multiple distinct MiRTA PBX clusters, allowing to use the login page of a server to access any of the clusters. This is named Multiple Cluster Portal
Switchboard login module tpl allows defining the path to a tpl file in templates directory containing the
<div>
used for the switchboard login. The original
<div>
is the following:
<div id="logindialog" title="{$title} <t>Login</t>" style="display:none">
<form>
<div>
<label for username><t>Username</t>:</label>
<input type=text name=username id=username size=20></input>
</div>
<div>
<label for password><t>Password</t>:</label>
<input type=password name=password id=password size=20></input>
</div>
<div>
<label id="authResponse"> </label>
</div>
<div>
<label> </label>
<button class=cuteButton value="login" onclick="login($('#username').val(),$('#password').val(),{$versionswitchboard}); return false;"><t>Login</t></button>
</div>
</form>
</div>
Switchboard objects definition allows defining the path to a tpl file in templates directory containing the HTML definition used for the objects in the switchboard. The custom tpl may contain only the objects you want to redefine. You can download the latest one from your server path /pbx/templates/rtportalObjects.tpl
Apache integration
You can automatically create the Apache configuration files from the Themes page. To be able to use this feature, you need to make some adjustment to the server:
- Configure your Apache web server to use Virtual Hosts, check these lines are in /etc/httpd/conf/httpd.conf
NameVirtualHost *:80 NameVirtualHost *:443
- Configure in Admin/Settings the "Virtual Host directory" and "Virtual Host template". For each of the theme entered, you can create the Apache configuration file
- If you are running multiple servers and you like to automatically distribute the Apache configuration files among multiple servers, you need to copy the protected/alignConfiguration.sh in /usr/local/bin, edit as needed and add a suoders entry for this file in /etc/sudoers.d/apache
apache ALL = NOPASSWD: /usr/local/bin/alignConfiguration.sh
- Add an entry for apachectl in /etc/sudoers.d/apache like
apache ALL = NOPASSWD: /usr/sbin/apachectl
- Change access right for /etc/httpd/conf.d to apache:apache
chown apache:apache /etc/httpd/conf.d
- Restart your Apache web server
Let's Encrypt integration
To be able to use Let's Encrypt service, you need to install and configure certbot following https://certbot.eff.org/ instructions and run at least once to install dependencies. Then:
- Rename /etc/httpd/conf.d/ssl.conf in /etc/httpd/conf.d/00_ssl.conf to be sure it is read first
- Create an empty ssl.conf to avoid upgrades to recreate it
- Add an entry for apachectl in /etc/sudoers.d/apache like
apache ALL = NOPASSWD: /usr/sbin/apachectl
- Add an entry for certbot in /etc/sudoers.d/apache like
apache ALL = NOPASSWD: /usr/bin/certbot
- If you are running multiple servers and you like to automatically distribute the Let's Encrypt certificatesand configuration files among multiple servers, you need to copy the protected/alignConfiguration.sh in /usr/local/bin, edit as needed and add a suoders entry for this file in /etc/sudoers.d/apache
apache ALL = NOPASSWD: /usr/local/bin/alignConfiguration.sh
- Restart your Apache web server
- If you want to automatically upgrade the certificates, don't forget to add the crontab entry for it
Please note, your firewall can stop the verification process, so it might be needed to stop the firewall while requesting the certificate